NIO Digital Cockpit HMI System Design
Overview
NIO is a pioneer and a leading company in the premium smart electric vehicle market. During the half year that I worked at NIO from 2020 to 2021, I elaborated the Design DNA of NIO’s digital cockpit HMI system, redesigned the HUD(Head-up display) and Homepage Widgets. The NIO Aspen 3.0 version was finally launched to 260K+ users in Aug 2021 and won the iF Design Award.
Tags: HMI | System Design | EV
Project Time: Sep 2020 - Feb 2021
My Role: UX Designer in 8-member core design team
Results: Launched and won iF Design Award
NIO’s Design DNA
Driven by Design is one of the supporting virtues within NIO. All of the designs are guided by NIO's Design DNA, which works as guidance for all creative output, including the HMI design or digital cockpit. It helps the design team explore the design process and create final designs in an NIO style and with the brand image. There are 4 principles in our DNA, Sophisticated, Pure, Human, and Progressive. My duty is to elaborate on these principles to all designers in the team and make sure the next version of NIO’s HMI system aligns with these principles.
Workshop
I facilitated a workshop to explore an accurate and vivid explanation of these design principles. Everyone wrote down their understanding to these principles based on our previous design cases and user feedback. After further discussion and organizing the results, I summarized the explanation with 2 words for each principle.
Pure: Minimal + Clarity
Human: Natual + Intuitive
Progressive: Hierarchy + Flexible
Sophisticated: Premium + Precise

With these design principles, we started the iteration of the NIO Aspen 3.0
And I was responsible for the homepage widgets and HUD
Homepage Widgets Mini Mode
Minimal & Clarity
The widgets on the homepage sometimes distract drivers’ attention when they are focusing on the map. To create a pure experience for drivers displaying minimal information with clarity, the widgets on the home page can be dropped on and enter the mini mode.
Homepage Widgets Smart Cards
Natural + Intuitive
In the previous version, the widgets on the homepage were stationary. I added more widgets to the homepage and they will automatically appear naturally in certain conditions. For example, the widget of tire pressure appears as a new tire is changed. Users can also swipe left and right to change the widget intuitively.
Head-UP Display
Users pay extra expenses to install a HUD. Therefore, I added an AR effect for navigation information to create a premium experience. The speed limit and camera icons provide drivers with more precise traffic information.
Premium + Precise
The previous layout of the HUD was relatively scattered, the road instructions and NIO Pilot information was not obvious, also the vertical timeline was difficult to understand. So, I adjusted the layout, the font-weight, made bolder icons, and updated the progress bar.
Apart from leading the design of homepage widgets and HUD, I also participated in the design of the following features through ideation workshops and design critiques
Climate Gesture Control
The 2.0 version of the air conditioning adjustment needs to arouse the air conditioning panel first, and then click or slide the temperature up and down. In this way, the path is long, and the sliding up and down is not smooth. It should be more natural to start and adjust the air conditioner as a common operation. For this reason, we put it directly on the Dock bar. Users can click the arrow next to the temperature, or they can directly slide on the number to turn on and adjust the air conditioner.
Settings
Intuive + Flexible
HIERARCHY + FLEXIBLE
We narrowed the margins of the 2.0 layout, reduced unnecessary hierarchy, adjust the grid system, thickened the slider, and moved the positions of buttons to make them easier to tap and control.
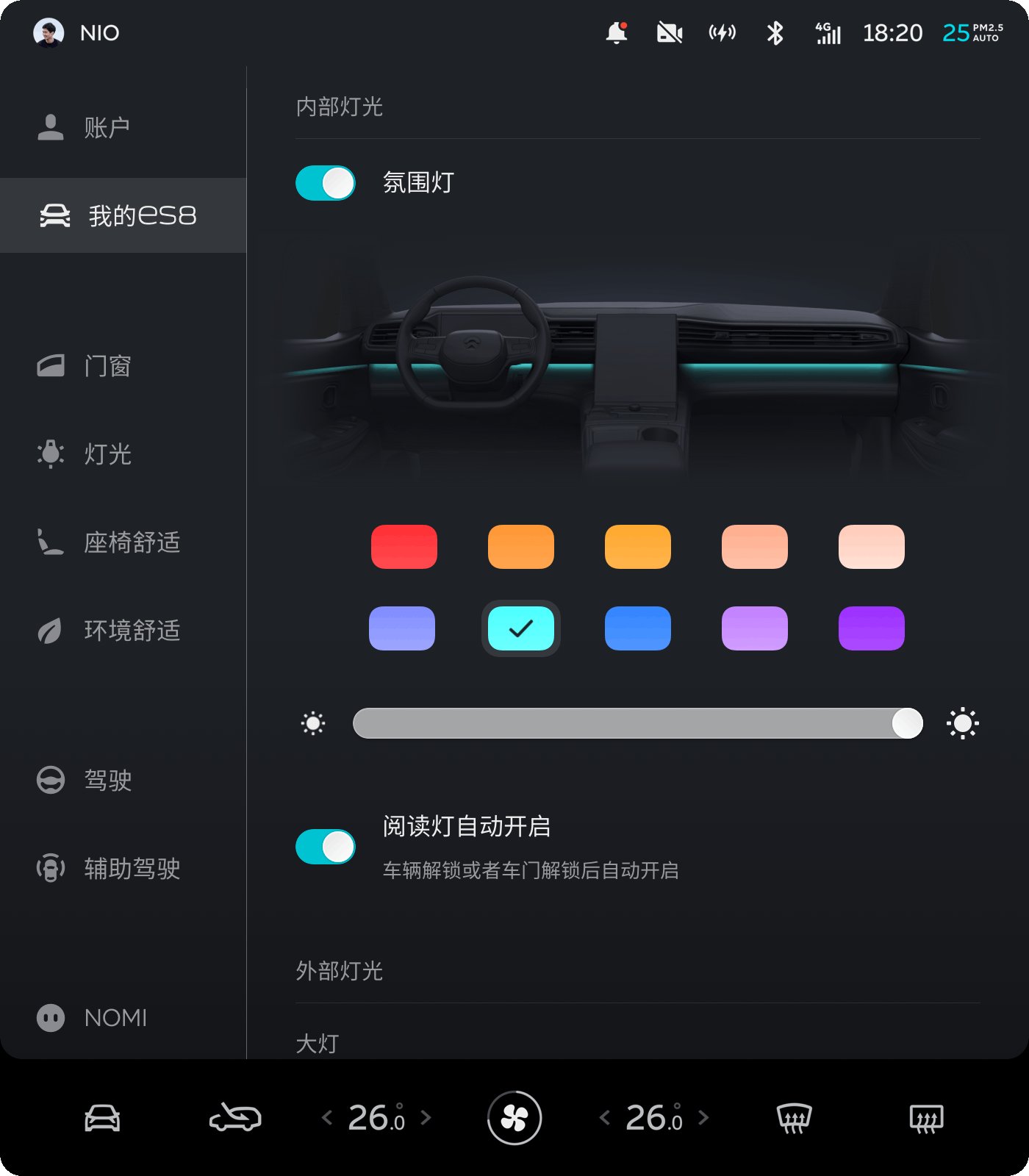
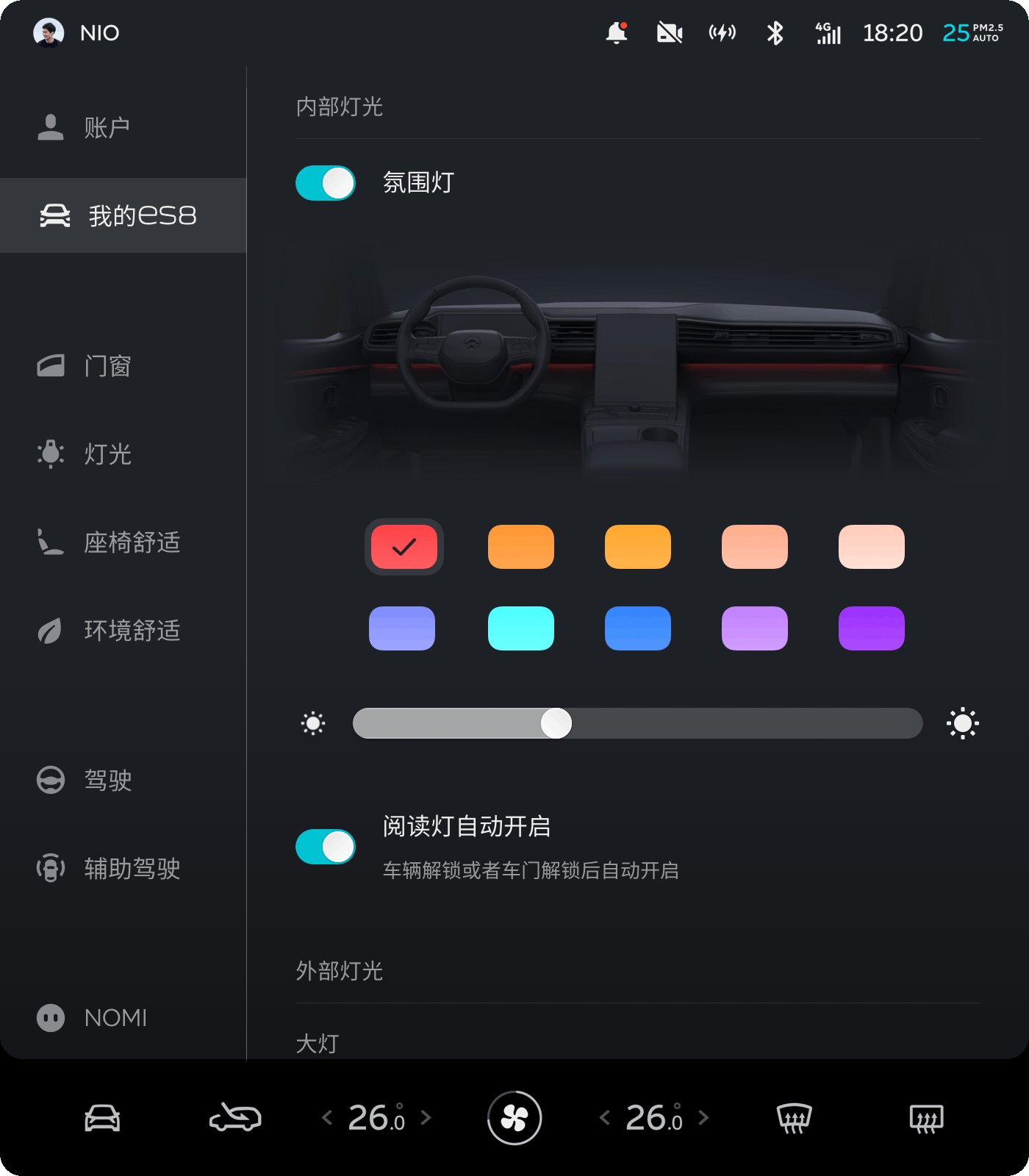
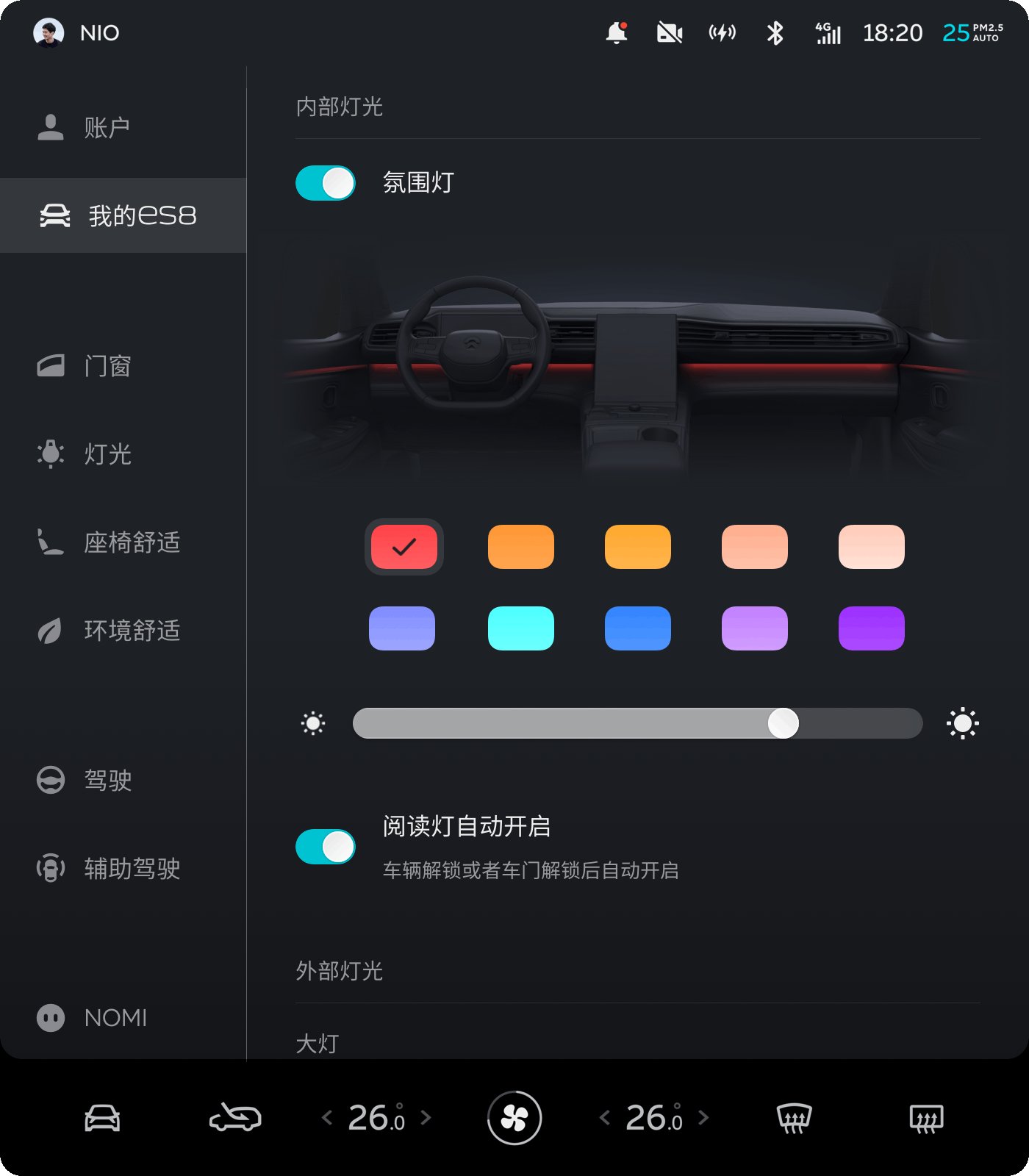
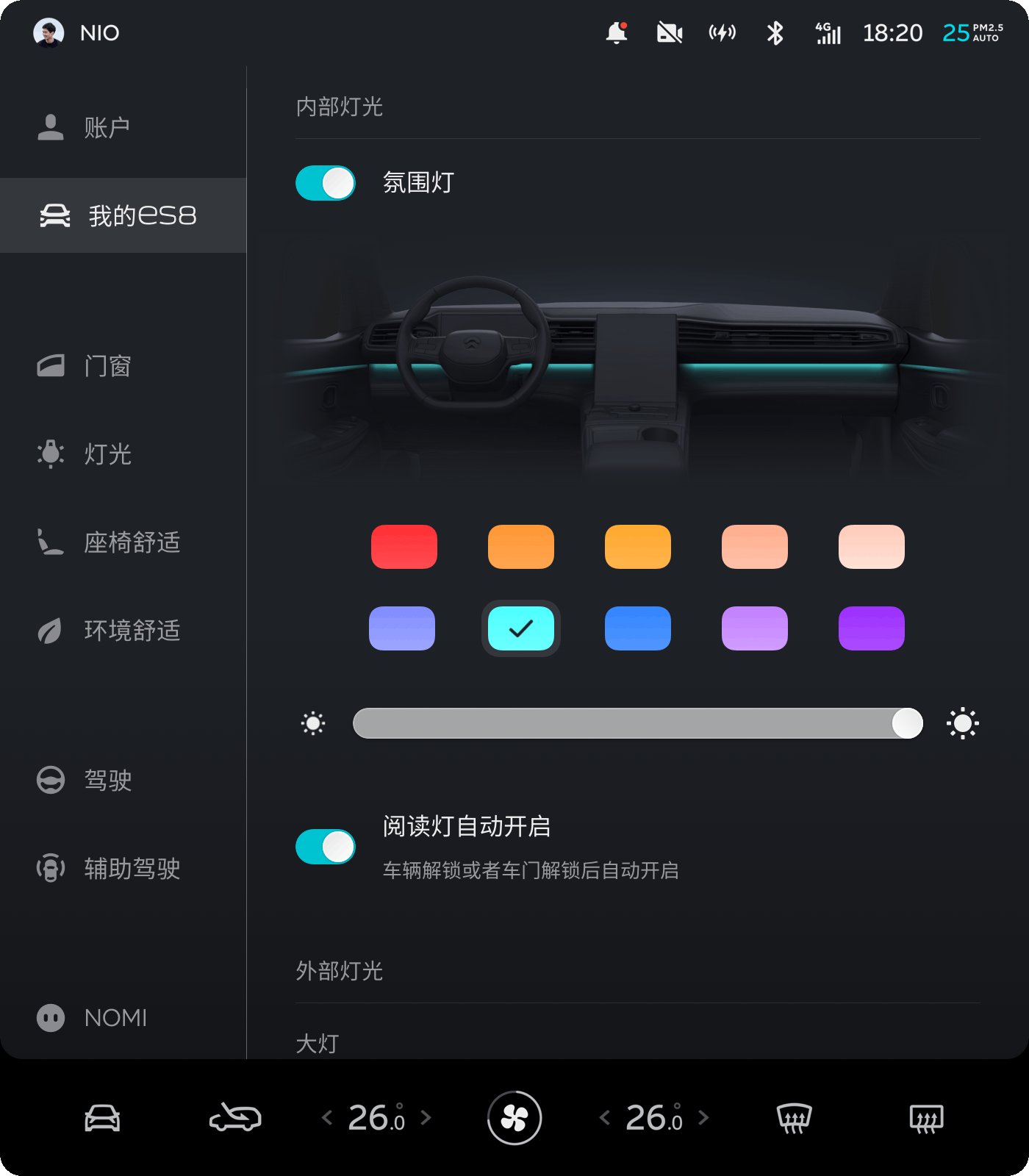
3D UI
Premium + Precise
3D UI can better restore the real scene and avoid the cognitive burden brought by abstract graphics to users. This approach is also used in other important scenarios. Such as seat adjustment, in-car fragrance, ambient lighting, sound field mode and HVAC, etc. The real effect brought by 3D UI can also bring a sense of exclusiveness to users.

We won the iF Design Award 2022